Cara membuat logo padi dan kapas dengan photoshop
Sebagai contoh pada kesempatan kali ini saya akan share cara membuat logo padi dan kapas. Bagi sobat yang ingin membuat logo yang ada padi dan kapasnya, tutorial ini mungkin bisa berguna.
1. Buka photoshop sobat, dan buatlah lembar kerja baru dengan cara klik Ctrl+N kemudian aturlah seperti gambar berikut ini.
Perhatikan pada kolom resolution, isi dengan angka yang besar supaya hasilnya tidak buram atau pecah. Perhatikan juga kolom background contents, isi dengan transparent jika sobat menginginkan logo yang dibuat berbentuk lingkaran (tidak segi empat), supaya hasilnya tidak terdapat background yang menggangu ssetelah logo itu jadi. Sedangkan pada kolom yang lainnya silahkan sobat sesuaikan sendiri. Setelah pengaturan selesai klik Ok.
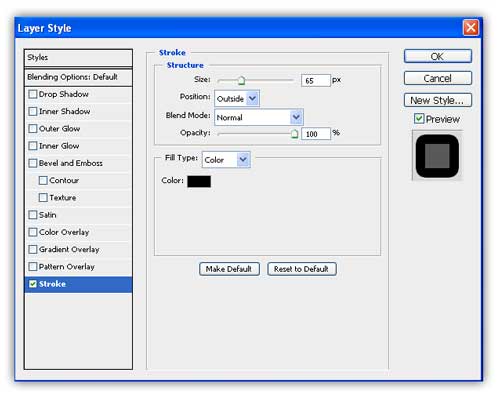
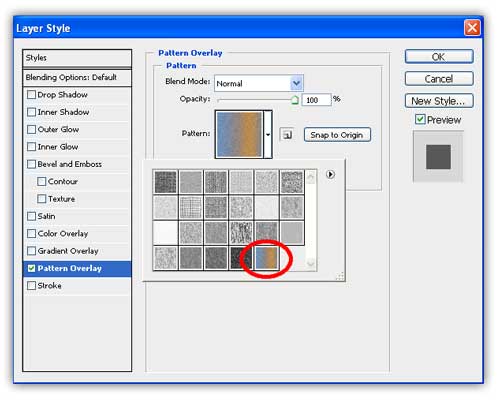
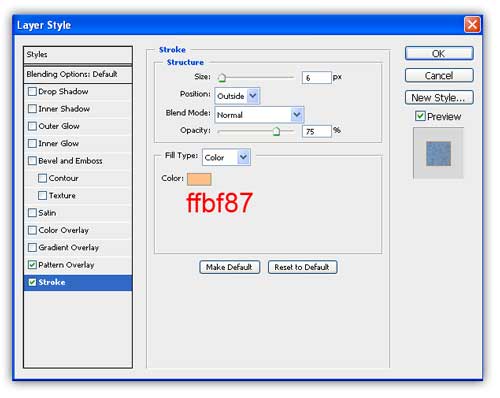
2. Buatlah gambar biji padi dengan menggunakan costume shape tool, kemudian atur warnanya menjadi kuning dan pinggirnya warna hitam. (untuk memberi warna pinggiran sudah di bawah di “cara mewarnai garis pinggri tulisan di photoshop”
3. Kemudian klik huruf V pada keyboard untuk mengaktifkan move tool, lalu klik kotak kecil yang ada di pojok-pojoknya sehingga options bar berubah seperti gambar di bawah ini, kemudian ganti angka pada set rotation menjadi 45
4. Klik layer shape 1 (biji padi), kemudian klik Ctrl+J untuk menduplikatnya.
5. Lakukan kembali langkah nomor 3, tapi sekarang ganti set rotation menjadi -90 dan geser kesebelah kanan, sehingga hasilnya menjadi seperti gambar di bawah ini;
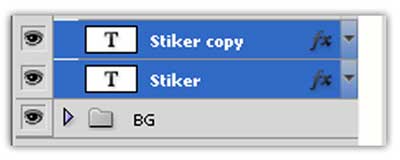
6. Blok layer shape 1 dan layer shape 1 copy, kemudian klik Ctrl+E untuk menggabungkan kedua layer tersebut.
7. Buatlah garis panjang dengan menggunakan line tool. Garis ini akan kita jadikan untuk tangkai padi
8. Klik move tool (V) kemudian klik kotak kecil yang ada di pojok-pojok garis yang di buat. Lalu ikuti langkah-langkah seperti gambar berikut ini;
Sampai di sini kita sudah mempunyai tangkai padi dan dua buah biji padi, sekarang kita akan menusun padi-padi itu sehingga memenuhi tangkai yang sudah di buat.
9. Silahkan atur padi dan tangkainya menjadi seperti gambar di bawah ini. Cara memutarnya sama seperti nomor 3 di atas tadi. Pastikan layer biji padi berada di atas layer tangkai padi
10. Klik layer shape 1 copy (biji padi) lalu klik Ctrl+J mentuk menduplikat biji padi tersebut.
11. Klik kotak kecil yang ada di pojok gambar biji padi yang di copy tadi. Kemudian rubah H dan W menjadi 90%. Atur biji padi supaya menyusun. *angka 90% berfungsi untuk memperkecil padi yang ada di atasnya, silahkan angka ini desesuaikan saja.
12. Lakukan kembali langkah nomor 10-11sampai seluruh tangkai padi terpenuhi biji padi, sehingga hasilnya menjadi seperti ini.
13. Logo padi sudah jadi, sekarang tinggal membuat logo kapas. Cara membuat logo kapas sama seperti membuat logo padi cuma yang beda adalah bikin padi di ganti dengan bikin kapas. Silahkan di coba sendiri yah, kan rumusnya udah tahu. Sehingga hasil akhirnya menjadi seperti ini.
Contoh-contoh logo yang dibuat dengan Photoshop
Di bawah ini adalah beberapa contoh logo yang pernah saya buat dengan menggunakan software adobe photoshop cs4, walaupun hasilnya tak sebagus para desainer logo profesional, tapi lumayan lah buat seorang pemula seperti saya mah.
Silahkan di kespresikan gayamu hehhee….. logo yang sudah sobat buat tadi, bisa di jadikan sebagai watermark pada foto-foto atau video sobat, sehingga foto dan video sobat sedikit terlindungi oleh plagiat. Untuk lebih jelas lagi apa itu watermark dan cara membuatnya sobat bisa baca tutorial cara membuat watermark dengan photoshop. Bagi sobat yang mau membuat logo untuk favicon blog dan logo untuk headerblog silahkan mampir ke cara membuat logo blog dengan photoshop. Semoga bermanfaat. Bagi yang mau lihat tutorial photoshop dalam bentuk video, silahkan dilihat video dibawah ini.
Contoh Design Logo Keren dan Terkenal
 |
| Sumber gambar : http://desainlogodesign.com |
Sebelum sobat menutup Artikel cara membuat logo dengan photoshop ini, mohon berikan masukannya di kolom komentar. Apa kekurangan dan kelebihan Artikel cara membuat logo dengan photoshop ini?, supaya saya bisa terus belajar untuk memberikan yang terbaik.