Desain Stiker Menggunakan Photoshop
Desain Stiker Menggunakan Photoshop
Bahan-Bahan:- Background Wood
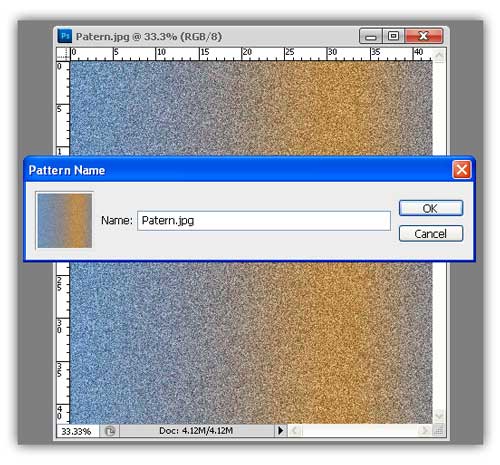
- Glitter Patern
- Font : French Script MT
Buat lembar kerja File – New (Ctrl+N) dengan ukuran Width 1600 Height 800, lalu masukan Background Wood

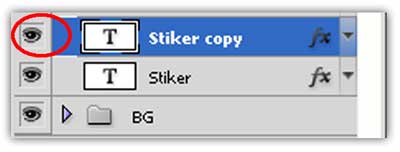
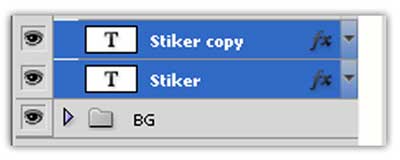
Buat Teksnya dengan menggunakan Horizontal Type Tool (T), Font saya menggunakan French Script MT, kemudian duplikat dengan cara ke menu Layer – Duplikat Layer (Ctrl+J). Sembunyikan layer dengan mengeklik icon mata pada layer (lihat pada gambar yang ditandai lingkaran merah).

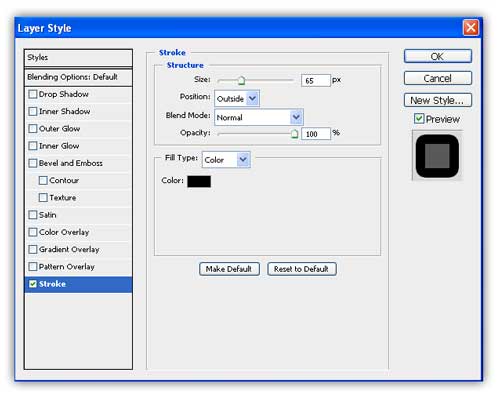
Blending Options – Stroke.

Hasilnya akan terlihat seperti ini.

Buka gambar Glitter Patern, kita akan membuat patern dari gambar tersebut dengan cara Edit – Define Patern .

Kembali ke lembar kerja lalu aktifkan pada layer teks hasil duplikat.

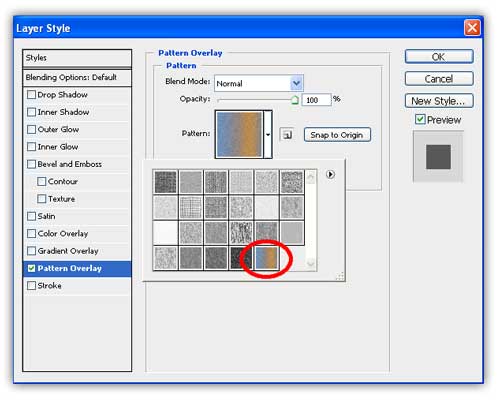
Blending Options – Patern Overlay, Pilih patern yang tadi kita buat (saya tandai dengan lingkaran warna merah). dengan parameter Blend Mode Normal, Opacity 100% dan Scale 100%.

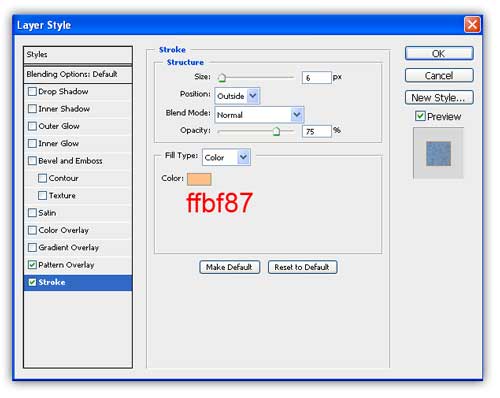
Blending Options – Stroke. dengan parameter Size 6, Position: Outside, Blend Mode: Normal, Opacity 75% dan warna ffbf87.

Hasilnya akan terlihat seperti ini.

Sekarang kita gabung layer teks tersebut, tekan Ctrl dan pilih layer yang akan kita gabung (liat gambar), kemudian Layer – Marge Layers (Ctrl+E).

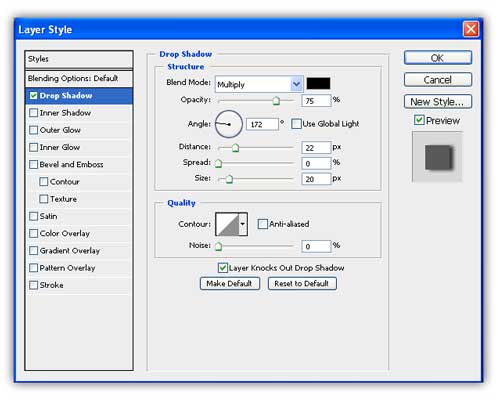
Blending Options – Drop Shadow.

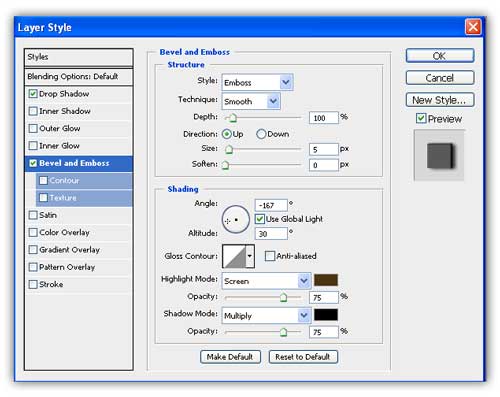
Blending Options -Bevel and Emboss.

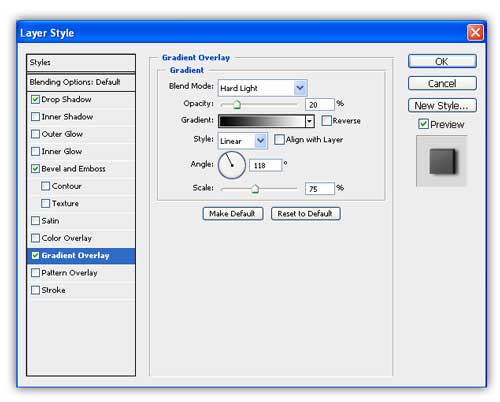
Blending Options -Gradient Overlay.

Hasil Akhirnya akan terlihat seperti gambar dibawah ini.






0 komentar:
Posting Komentar